Themevolty provides the best premium responsive PrestaShop themes and PrestaShop templates to choose from. In this article, we show you how to use PrestaShop Themes 1.7 to make a CMS page. Let's start How to make a CMS page in PrestaShop 1.7 Check out this blog! With PrestaShop, you can set up your own CMS page for your store. A CMS page is very easy to make. Just follow the steps below, and it will be easy to make a page.
STEP 1:

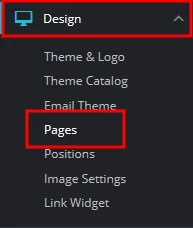
Go to Design > Pages and click on the “Add new page” button at the top of the right page.
STEP 2:
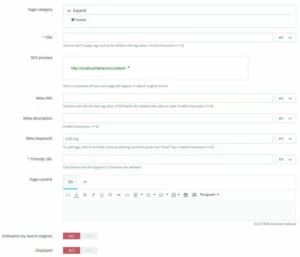
After clicking on the “Add new page” button, you will see a new page appear with all fields.

- Page Category – It displays the default category of your shop. If you want to display a different category then you need to first create a category in Catalog > Categories.
- Title – Display the title of your cms page.
- SEO Preview – It will display the preview of the SEO search engine results.
- Meta Title – Enter the meta title of your page.
- Meta Description – Display the description of the page for SEO.
- Friendly URL – When you add a title, this field is automatically filled. You can also edit this field manually if you want.
- Page Content – It displays the content of your cms page.
- Indexation by Search Engines – It is used by search engines to register this page or not.
- Displayed – It is used to display the cms page that you created or not.
Fill in the above field and click on the “Save” button. A CMS page will be created.
STEP 3:

Go to Design > Link Widgets Edit Block. Your CMS page that you created will display in the “Content Pages” tab, as you see in the above screenshot. Click on the “Save” button. You can now see your CMS page in the footer of your site. I hope you understand how to create a CMS page in PrestaShop.